1. HTML
- 여러 태그는 MDN web docs를 참고하는 것을 추천!
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
- validator을 이용하여 올바른 태그를 사용하였는지 검사 가능
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
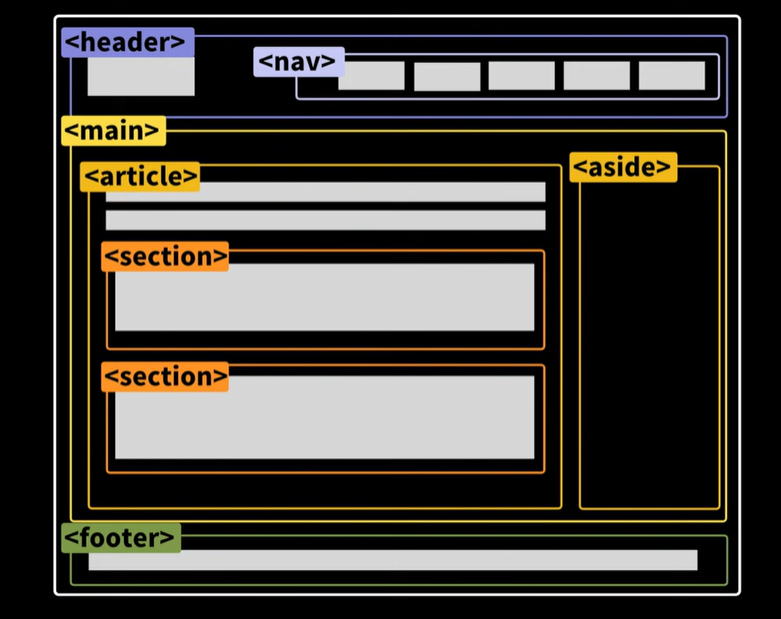
1.1 구조
- 구현할때는 구조를 여러 박스로 나눠서 정리하기
- 태그는 box용과 item용으로 나뉜다
- box: header, footer, nav, aside, main, section, article, div, span, form
- item: a, button, input, label, img, video, audio, map, canvas, table
- 권장 구조: 모든것을 div로 나누는것이 아닌 각 역할에 맞게 나누는 것을 추천 => sementic tag

- main: 각 세션으로 나눈 후 article로 내용 첨부
- article: 재사용 가능한것을 묶어준 것을 뜻함
- block vs inline
- block: 한줄에 하나씩
- inline: 공간이 허용할 때는 옆으로 배치
🔔 구현 팁
ol> li*3 작성후 tab
ol 속성: type, reversed
input: 보통 label과 사용, 둘다 inline 속성, 많은 input이 나오기 때문에 id부여
한번에 작성 팁 div.container>div.item.item${$}*10
CSS
1. 기본 개념
- 우선순위: author style>user style>browser
- selectors: 어떤 것을 고를지
- universal: *, type: Tag, id: #id, class: .class, state: : , attribute: [ ]
- padding등의 속성값은 top부터 시계방향으로 한줄에 선언 가능(위/아래, 양/옆 두가지로만도 가능)
2. 레이아웃: display, position
① display: block / inline => 기존의 속성을 변경할 수 있음
- inline속성은 안의 내용을 꾸며주기때문에 content 사이즈에 맞춰서 표현
- block 속성은 한줄에 한개이기때문에 content와 상관없이 표현
② position
- 박스의 position을 바꾸기 위해 left, right등의 속성 설정 = > 기본값인 position: static을 position: relative로 변경
- relative는 원래 있던 자리 기준으로 left right 이동, absolute는 자신이 담긴 상자를 기준으로 이동, fixed는 window안에서 이동, sticky는 원래 있던 자리에 있으면서 스크롤되어도 이동하지않고 고정
🔔속성값의 호환성을 알아보며 사용해야함
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
3. flex box
박스와 아이템을 행 열로 자유롭게 배치하는 방법
🔔 float: 이미지와 텍스트를 배치하기위한 설정, left/center/right
① 속성
- container의 속성: display, flex-direction/wrap/flow, justify-content, align-items/content
- item의 속성: order, flex-grow/shrink, flex, align-self
② 축
- main axis, cross axis
- 수평축(왼->오)과 수직축(위->아래)중 메인 축을 선택하기
🔔 색 참고 사이트: colortool
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io
③ container부분
- display: flex로 선언
- flex-direction: row 수평, column 수직
- flex-wrap: 기본값은 nowrap 한줄에 다 , wrap 화면에 따라 분리
- justify-content: 중심축에서 어떻게 배치할지 결정, 순서는 유지하고 배치만 이동
- space-around/evenly/between: 각 아이템마다 공간 부여
- align-items: 반대축에서 배치 결정
- align-cotent
🔔속성값 참고 사이트:https://css-tricks.com/
CSS-Tricks
CSS-Tricks is a website about websites.
css-tricks.com
④ item값 속성
- flex-grow: 기본값0, 자신의 사이즈를 유지함/ 값을 주면 비율만큼 화면을 채움
- flex-shrink: 컨테이너가 작아질때 어떻게 작아질지 결정, 높은 값이 더 많이 줄어듬
- flex-basis: grow, shrink를 없이 계속 비율 유지
- flex: [grow] [shrink] [auto]
- align-self: 컨테이너 지정을 버리고 자신만 위치 이동 가능
🔔 flex 속성을 연습할 수 있는 사이트: https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'공부 기록 > 강의정리' 카테고리의 다른 글
| [드림코딩 by 엘리] 자바스크립트 기초 강의_(1) (0) | 2022.02.18 |
|---|---|
| [드림코딩 by 앨리] 2, 3일차 (0) | 2022.02.18 |
| [생활코딩] 최종 실습 정리 (0) | 2022.01.26 |
| [생활코딩] 4일차_JavaScript (0) | 2022.01.26 |
| [생활코딩] 3일차_JavaScript (0) | 2022.01.24 |