반응형
React
복잡한 코드를 숨기고 사용자 정의 태그(컴포넌트)를 만들어 부품처럼 사용할 수 있도록 해줌
1. 개발환경
<사용 툴체인:Create React App>
- node.js 설치
- vscode를 사용하여 개발
- 터미널에 npx create-react-app my-app 입력
- 설치가 완료되면 npm start로 시작
🔔 npm: 자바스크립트를 위한 패키지 관리자, 런타임 환경 Node.js의 기본 패키지 관리자 이다.
- index.js 파일에 코드를 작성 , 각 기능을 구현한 여러 js파일을 import하여 사용
- npm run build : 배포판을 생성
- npx serve -s build: 배포 서버를 생성
2. 컴포넌트 생성
- 컴포넌트(함수형) 이름은 대문자로 시작
- 컴포넌트 생성 전 코드
//기존의 코드
function App() {
return (
<div className="App">
<header className="App-header">
<h1>
<a href="/">WEB</a>
</h1>
</header>
</div>
);
}
- 컴포넌트 생성
function Header() {
return (
<header>
<h1>
<a href="/">WEB</a>
</h1>
</header>
);
}
- 컴포넌트를 사용한 코드 => 코드가 단순해지고 재사용성이 높아짐
function App() {
return (
<div className="App">
<Header></Header>
</div>
);
}
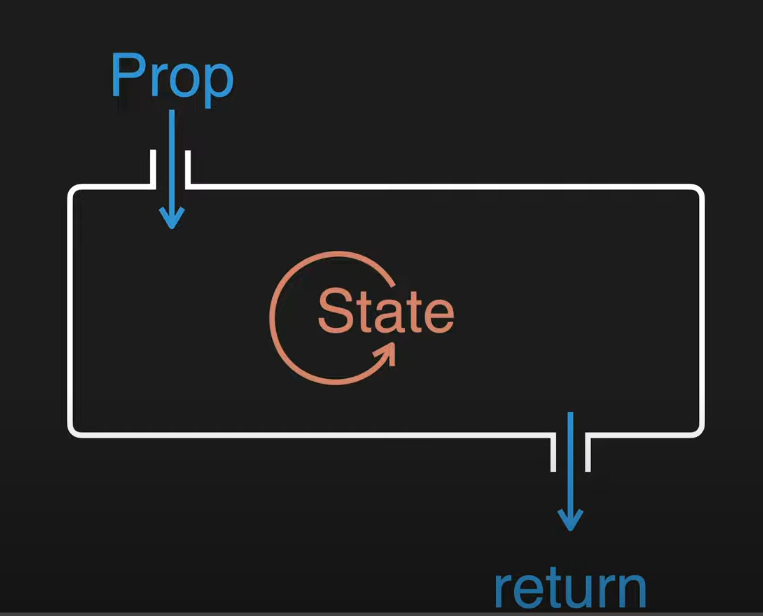
3. props
- prop: react에서 속성을 뜻함
- 컴포넌트를 사용할 때 parameter로 컴포넌트에 props를 전달
<Article title="Hi" body="Hello, React"></Article>
<Article title="Bye" body="Bye, React"></Article>
- 컴포넌트에서 props를 받아서 사용 => 사용할 때 마다 다른 값으로 사용할 수 있다는 장점이 생김
function Article(props) {
return (
<article>
<h2>{props.title}</h2>
{props.body}
</article>
);
}
- 반복되는 태그를 props로 전달
1) 기존 코드
function Nav() {
return (
<nav>
<ol>
<li>
<a href="">html</a>
</li>
<li>
<a href="">css</a>
</li>
<li>
<a href="">js</a>
</li>
</ol>
</nav>
);
}2) 값을 배열에 담아서 넘겨줌
function App() {
const topics = [
{ id: 1, title: "html", body: "html is ..." },
{ id: 2, title: "css", body: "css is ..." },
{ id: 3, title: "javascript", body: "javascript is ..." },
];
return (
<div className="App">
<Nav topics={topics}></Nav>
</div>
);
}3) for문을 이용하여 배열로 받은 props값에 li 태그를 추가하여 새로운 배열 생성
function Nav(props) {
const lis = [];
for (let i = 0; i < props.topics.length; i++) {
let t = props.topics[i];
lis.push(
<li key={t.id}>
<a href={"/read/" + t.id}>{t.title}</a>
</li>
);
}
return (
<nav>
<ol>{lis}</ol>
</nav>
);
}🔔 {배열} : 자동으로 배열의 내용을 출력
🔔 태그를 추가할때에는 key값이 필요
4. 이벤트
- 이벤트 전달
<Header
title="REACT"
onChangeMode={() => {
alert("Header");
}}
></Header>
//onChangeMode 라는 함수를 전달- 이벤트 처리 : event의 기본 동작을 없애고, 전달받은 함수를 실행
function Header(props) {
return (
<header>
<h1>
<a
href="/"
onClick={(event) => {
event.preventDefault();
props.onChangeMode();
}}
>
{props.title}
</a>
</h1>
</header>
);
}
//onClick으로 event를 처리- event.target: 이벤트를 유발시킨 태그의 정보를 가져옴
<a
id={t.id}
href={"/read/" + t.id}
onClick={(event) => {
event.preventDefault();
props.onChangeMode(event.target.id);
}}
>
{t.title}
</a>
//event.target.id= t.id
5. state(함수형)

- 전달되는 prop와 달리 state는 컴포넌트 안에서 관리되어짐
- react에서 제공하는 useState사용
import { useState } from "react";- useState는 배열을 반환함 => [0]:state의 값 , [1]: state를 변경하는 함수
const [mode, setMode] = useState("WELCOME");
//state 변경
setMode("READ");
6. Create
- 정보를 입력받을 수 있는 폼 제공
- submit의 기본 event를 막은 뒤, 입력값을 저장하여 넘겨줌
function Create(props) {
return (
<article>
<h2>Create</h2>
<form
onSubmit={(event) => {
event.preventDefault();
const title = event.target.title.value;
const body = event.target.body.value;
props.onCeate(title, body);
}}
>
<p>
<input type="text" name="title" placeholder="title"></input>
</p>
<p>
<textarea name="body" placeholder="body" />
</p>
<p>
<input type="submit" value="Create"></input>
</p>
</form>
</article>
);
} <Create
onCeate={(title, body) => {
const newTopic = { id: nextId, title: title, body: body };
const newTopics = [...topics];
newTopics.push(newTopic);
setTopics(newTopics);
}}
></Create>🔔 Object 계열의 state를 변경할 때에는 기존 데이터를 복사 후 변경한 뒤 설정 => React는 기존의 값과 비교했을 때 변경되었을때만 rendering
7.Update
- 기존의 값을 변경
- props값은 변경할 수 없다는 것 주의
const [title, setTitle] = useState(props.title);
const [body, setBody] = useState(props.body);- onChange를 이용하여 값을 변경
value={title} //기존의 값을 먼저 보여줌
onChange={(event) => {
setTitle(event.target.value); //변경된 값으로 업데이트
}}- Update컴포넌트를 사용할 때, 기존의 값을 같이 넘겨준 뒤 받은 결과를 배열에서 수정
<Update
//기존의 값
title={title}
body={body}
onUpdate={(title, body) => {
const update = { id: id, title: title, body: body };
const updatedTopics = [...topics];
for (let i = 0; i < updatedTopics.length; i++) {
//id가 같은 값을 찾아서 수정
if (updatedTopics[i].id === id) {
updatedTopics[i] = update;
break;
}
}
//rendering
setTopics(updatedTopics);
setMode("READ");
}}
></Update>
8. Delete
- 빈 배열에 삭제 버튼을 누른 event의 id값을 제외하고 push
- 기존의 배열과 변경
<input
type="button"
value="Delete"
onClick={() => {
const newTopics = [];
for (let i = 0; i < topics.length; i++) {
if (topics[i].id !== id) {
newTopics.push(topics[i]);
}
}
setTopics(newTopics);
}}
></input>'공부 기록 > 강의정리' 카테고리의 다른 글
| [클래스101] 개발자가 되고 싶은 당신을 위해, 개발자가 되는 로드맵 A to Z (0) | 2024.03.03 |
|---|---|
| [드림코딩 by 엘리] 자바스크립트 기초 강의_(4) + css (0) | 2022.02.28 |
| [드림코딩 by 엘리] 자바스크립트 기초 강의_(3) (0) | 2022.02.26 |
| [드림코딩 by 엘리] 자바스크립트 기초 강의_(2) (0) | 2022.02.23 |
| [드림코딩 by 엘리] 자바스크립트 기초 강의_(1) (0) | 2022.02.18 |